How To Put Label And Input On Same Line In Angular . How to add an input option in a dropdown list. Web i want each label and its corresponding input element to appear on the same line. December 4, 2020 florence mary. Web the basics of how to use @input. In this article, i will explain how i. Set the display property on the wrapper div to flex. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Web to put an input element on the same line as its label: Wrap the input and label in a div element. Few approaches are discussed here. Web specify inputs in the @component decorator. @input with setters and getters. If the containing has a. Web there are several approaches to make an input element the same as its label. The @input decorator accepts a config.
from wikitechy.com
The @input decorator accepts a config. @input with setters and getters. Web specify inputs in the @component decorator. Wrap the input and label in a div element. Few approaches are discussed here. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. If the containing has a. December 4, 2020 florence mary. In this article, i will explain how i. Web to put an input element on the same line as its label:
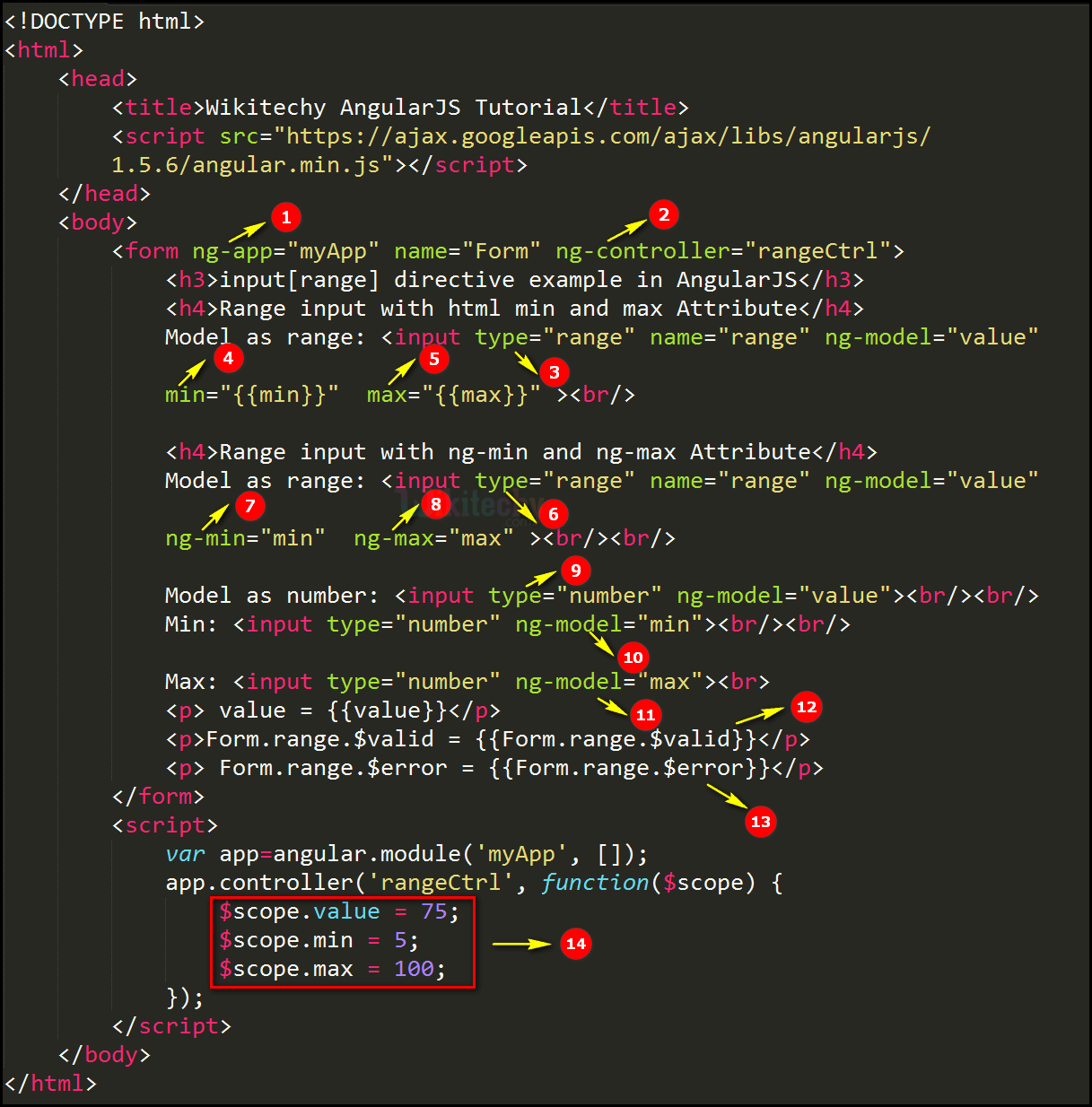
AngularJS Input Range wikitechy
How To Put Label And Input On Same Line In Angular If the containing has a. Web the basics of how to use @input. Web there are several approaches to make an input element the same as its label. @input with setters and getters. Set the display property on the wrapper div to flex. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Web specify inputs in the @component decorator. Few approaches are discussed here. Web i want each label and its corresponding input element to appear on the same line. December 4, 2020 florence mary. Wrap the input and label in a div element. Web to put an input element on the same line as its label: In this article, i will explain how i. If the containing has a. The @input decorator accepts a config. How to add an input option in a dropdown list.
From mdbootstrap.com
Angular Bootstrap Inputs examples & tutorial How To Put Label And Input On Same Line In Angular Set the display property on the wrapper div to flex. The @input decorator accepts a config. Web the basics of how to use @input. Web to put an input element on the same line as its label: Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. December 4, 2020 florence mary. If the containing has a.. How To Put Label And Input On Same Line In Angular.
From stackoverflow.com
html How to Make class="formrow" fixed and how to put label and How To Put Label And Input On Same Line In Angular @input with setters and getters. Web the basics of how to use @input. Web specify inputs in the @component decorator. Wrap the input and label in a div element. Set the display property on the wrapper div to flex. In this article, i will explain how i. Web i want each label and its corresponding input element to appear on. How To Put Label And Input On Same Line In Angular.
From www.javatpoint.com
Angular Material (MAT) FormField Javatpoint How To Put Label And Input On Same Line In Angular The @input decorator accepts a config. In this article, i will explain how i. Web the basics of how to use @input. Wrap the input and label in a div element. Set the display property on the wrapper div to flex. Few approaches are discussed here. Web specify inputs in the @component decorator. How to add an input option in. How To Put Label And Input On Same Line In Angular.
From www.sitepoint.com
Angular 2 Components Inputs and Outputs — SitePoint How To Put Label And Input On Same Line In Angular Few approaches are discussed here. How to add an input option in a dropdown list. Web there are several approaches to make an input element the same as its label. Web to put an input element on the same line as its label: Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. The @input decorator accepts. How To Put Label And Input On Same Line In Angular.
From dandelionsandthings.blogspot.com
31 Html Input Type Label Label Design Ideas 2020 How To Put Label And Input On Same Line In Angular Web the basics of how to use @input. In this article, i will explain how i. Web i want each label and its corresponding input element to appear on the same line. Web there are several approaches to make an input element the same as its label. How to add an input option in a dropdown list. Few approaches are. How To Put Label And Input On Same Line In Angular.
From mdbootstrap.com
Angular Input Group Bootstrap 4 & Material Design. Examples How To Put Label And Input On Same Line In Angular How to add an input option in a dropdown list. Web i want each label and its corresponding input element to appear on the same line. @input with setters and getters. Web specify inputs in the @component decorator. Web to put an input element on the same line as its label: Wrap the input and label in a div element.. How To Put Label And Input On Same Line In Angular.
From medium.com
A deep dive into Angular Inputs Generic Ui Medium How To Put Label And Input On Same Line In Angular Web i want each label and its corresponding input element to appear on the same line. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Web the basics of how to use @input. Few approaches are discussed here. Web to put an input element on the same line as its label: December 4, 2020 florence mary.. How To Put Label And Input On Same Line In Angular.
From copyprogramming.com
Angular How to arrange label and input field horizontally in Bootstrap 4 How To Put Label And Input On Same Line In Angular In this article, i will explain how i. Set the display property on the wrapper div to flex. The @input decorator accepts a config. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Wrap the input and label in a div element. Few approaches are discussed here. Web i want each label and its corresponding input. How To Put Label And Input On Same Line In Angular.
From angularscript.com
Angular Input Box Component Angular Script How To Put Label And Input On Same Line In Angular How to add an input option in a dropdown list. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Web to put an input element on the same line as its label: In this article, i will explain how i. Web i want each label and its corresponding input element to appear on the same line.. How To Put Label And Input On Same Line In Angular.
From fity.club
Angular Input How To Put Label And Input On Same Line In Angular December 4, 2020 florence mary. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Web specify inputs in the @component decorator. Web there are several approaches to make an input element the same as its label. Web to put an input element on the same line as its label: Wrap the input and label in a. How To Put Label And Input On Same Line In Angular.
From www.codinglabweb.com
Input Label Animation in HTML & CSS How To Put Label And Input On Same Line In Angular How to add an input option in a dropdown list. @input with setters and getters. Few approaches are discussed here. Web i want each label and its corresponding input element to appear on the same line. Web specify inputs in the @component decorator. In this article, i will explain how i. The @input decorator accepts a config. Wrap the input. How To Put Label And Input On Same Line In Angular.
From brandiscrafts.com
Angularjs Input Date Format? Best 6 Answer How To Put Label And Input On Same Line In Angular If the containing has a. @input with setters and getters. December 4, 2020 florence mary. How to add an input option in a dropdown list. Wrap the input and label in a div element. Web there are several approaches to make an input element the same as its label. The @input decorator accepts a config. Web i want each label. How To Put Label And Input On Same Line In Angular.
From ambitiousmares.blogspot.com
35 Label And Input On Same Line Labels Design Ideas 2020 How To Put Label And Input On Same Line In Angular December 4, 2020 florence mary. Web there are several approaches to make an input element the same as its label. How to add an input option in a dropdown list. Web the basics of how to use @input. Set the display property on the wrapper div to flex. Web i want each label and its corresponding input element to appear. How To Put Label And Input On Same Line In Angular.
From stackblitz.com
Angular Reactive Form Text Input Line Break StackBlitz How To Put Label And Input On Same Line In Angular In this article, i will explain how i. Web the basics of how to use @input. December 4, 2020 florence mary. Web there are several approaches to make an input element the same as its label. How to add an input option in a dropdown list. Web specify inputs in the @component decorator. Web to put an input element on. How To Put Label And Input On Same Line In Angular.
From yon.fun
Boost Your Angular Development with Required Inputs How To Put Label And Input On Same Line In Angular Web there are several approaches to make an input element the same as its label. Few approaches are discussed here. @input with setters and getters. Web the matinput directive works with native <<strong>input</strong>> to provide an accessible experience. Set the display property on the wrapper div to flex. The @input decorator accepts a config. Web the basics of how to. How To Put Label And Input On Same Line In Angular.
From dev.to
Creating a React Input component in Typescript DEV Community How To Put Label And Input On Same Line In Angular Web the basics of how to use @input. Web to put an input element on the same line as its label: Few approaches are discussed here. Set the display property on the wrapper div to flex. If the containing has a. @input with setters and getters. Web i want each label and its corresponding input element to appear on the. How To Put Label And Input On Same Line In Angular.
From vova.edu.vn
Details more than 74 angular input and output decorators latest vova How To Put Label And Input On Same Line In Angular Web to put an input element on the same line as its label: Web the basics of how to use @input. Wrap the input and label in a div element. December 4, 2020 florence mary. The @input decorator accepts a config. In this article, i will explain how i. Web the matinput directive works with native <<strong>input</strong>> to provide an. How To Put Label And Input On Same Line In Angular.
From www.uiprep.com
UI Designer’s Guide to Creating Forms & Inputs How To Put Label And Input On Same Line In Angular The @input decorator accepts a config. @input with setters and getters. Set the display property on the wrapper div to flex. Web i want each label and its corresponding input element to appear on the same line. If the containing has a. How to add an input option in a dropdown list. December 4, 2020 florence mary. Web there are. How To Put Label And Input On Same Line In Angular.